Автор конспекта:
Автор(ы): — Черненко Д.В., Захарова Т.Н.
Место работы, должность: — МОУ ДОД Центр развития творчества детей и юношества р.п. Переяславка Хабаровский край, педагог дополнительного образования МОУ Центр информационных технологий г. Искитим Новосибирская область, методист
Характеристики урока (занятия) Уровень образования: — дополнительное образование детей
Целевая аудитория: — Педагог дополнительного образования
Целевая аудитория: — Учащийся (студент)
Предмет(ы): — Информатика и ИКТ
Цель урока: — Познакомить учащихся с понятием успешного сайта.
Тип урока: — Урок изучения и первичного закрепления новых знаний
Учеников в классе: — 14
Используемое оборудование: —
Компьютер с доступом в Интернет, проектор, экран.
Используемые ЦОР: —
Какие бывают сайты. Автор: Баландин Д.Л. Поставщик ЦОР: ЗАО "Е-Паблиш"
http://files.school-collection.edu.ru/dlrstore/ba86f085-281a-4473-93e9-d…
Краткое описание: — Примеры дизанов сайтов и их особенности.
v\:* {behavior:url(#default#VML);} o\:* {behavior:url(#default#VML);} w\:* {behavior:url(#default#VML);} .shape {behavior:url(#default#VML);} /* Style Definitions */ table.MsoNormalTable {mso-style-name:»Обычная таблица»; mso-tstyle-rowband-size:0; mso-tstyle-colband-size:0; mso-style-noshow:yes; mso-style-priority:99; mso-style-qformat:yes; mso-style-parent:»»; mso-padding-alt:0cm 5.4pt 0cm 5.4pt; mso-para-margin-top:0cm; mso-para-margin-right:0cm; mso-para-margin-bottom:10.0pt; mso-para-margin-left:0cm; line-height:115%; mso-pagination:widow-orphan; font-size:11.0pt; font-family:»Calibri»,»sans-serif»; mso-ascii-font-family:Calibri; mso-ascii-theme-font:minor-latin; mso-hansi-font-family:Calibri; mso-hansi-theme-font:minor-latin; mso-fareast-language:EN-US;}
Сайт – набор из нескольких десятков, сотен и даже тысяч веб-страниц, связанных между собой единой темой, общим оформлением и ссылками. Это информационная единица, представляющая компанию или отдельно взятого человека, доступная из любого уголка мира. А также, одно из современных средств передачи информации, коммуникативное средство, и, наконец, рекламный продукт, дающий большие возможности в области поиска и привлечения клиентов.
Какие еще будут варианты и дополнения? Объединитесь в группы и создайте коллективное понятие «сайта». Обменяйтесь полученными результатми. Обсудите их и выберите один лучший. Объясните свое решение.
«Встречают по одежке…» Дизайн слайда во многом определяет его успешность. Чем привлекательнее выглядит сайт, тем больше шансов, что посетители захотят на нем задержаться.
Ниже приведены изображения главных страниц сайтов, как примеры именно художественной формы. Обратите внимание, как дизайнеры использует цвет, шрифты в композиции страниц, как объединяют разные элементы страниц в единую форму. Заметьте, что дизайнеры живут в разных странах с разной культурой, работают в разных стилях, но всех их объединяет чувство гармонии.
Дизайн коммерческого сайта.
Автор — классик Web-дизайна Якоб Нильсен.
Дизайн стандартен и профессионален. Классическая схема — страница разбита на три блока: слева расположено меню навигации, сверху — название сайта, все остальное пространство занимают краткие обзоры основных тем сайта. название сайта занимает примерно 1/10 видимой области страницы. Тексты правильно структурированы. темы выделены цветом, шрифтом и тематической графикой. Классическое цветовое решение — используется три цвета: синий, желтый, белый. Профессионально выполненные графические элементы дизайна сайта органично вписаны в общую композицию страницы.
http://www.cmart.design.ru
Личная страница медиа-художника Олега Пащенко — яркий пример художественности в дизайне сайта, дизайн на уровне искусства. Уникальность этого сайта в том, что художнику удалось создать образ, передающий зрителю определенные чувства. Сайт как интерактивный театр, где зритель испытывает сложное эмоциональное состояние и чувствует энергию творчества создателя.
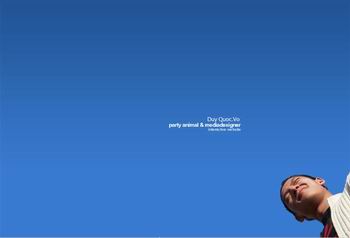
http://httpd.chello.nl/~fam.vo
Сайт вечеринки животных и медиа-дизайнеров. Красивая идея главной страницы. Много неба и солнца.
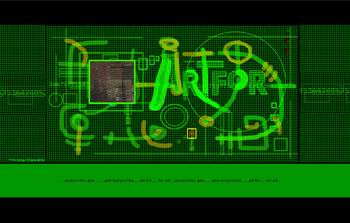
http://www.artfor.ru
Некоммерческий сайт АРТФОР (искусство для…). Автор — Майя Опара. Структура такова: главная страница состоит из трех декоративных полос — тематическая графика, ассоциирующаяся с архитектурой компьютерных плат, зеленая линия для текста, черный фон. Зеленый цвет воспринимается органично, так как это уже привычный электронный цвет текстов на дисплеях, табло, циферблатах.
На примере представленных сайтов и их описаний составьте критерии «красивого» сайта. Обменяйтесь полученными результатами. Из полученного списка выберите три главных критерия, которыми будете руководствоваться в дальнейшем.
Файлы: Презентация.ppt
Размер файла: 626176 байт.
